Aprende a manejar Google Webmaster Tools
Gracias a Google y otras muchas empresas de desarrollo web y extracción de métricas, tenemos a nuestra disposición herramientas que nos hacen la vida SEO más fácil. Algunas de estas herramientas nos las proporciona el propio Google y con ellas podremos hacer un seguimiento de la indexación de nuestros contenidos en el buscador.
Si quieres mejorar el posicionamiento SEO lo primero que debes tener claro es qué aspectos son los que hay que mejorar en tu web para ganar esas posiciones tan preciadas. Para lograrlo necesitas instrumentos de medida que te aporten datos con los que poder sacar conclusiones. Así ya podrás saber qué mejoras hay que hacer. Hoy te vamos a dar algunos consejos para mejorar el SEO gracias a ellas:
Websbaster Tools
Por un lado tenemos Webmaster Tools de Google (WMT), que es un paquete de herramientas gratuitas con las principales funcionalidades:
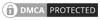
Gráficos estadísticos fáciles de entender con datos relevantes de nuestras visitas
Número de páginas indexadas: En esta imagen puedes ver cómo va creciendo el número de páginas de nuestra web que Google indexa en su base de datos.

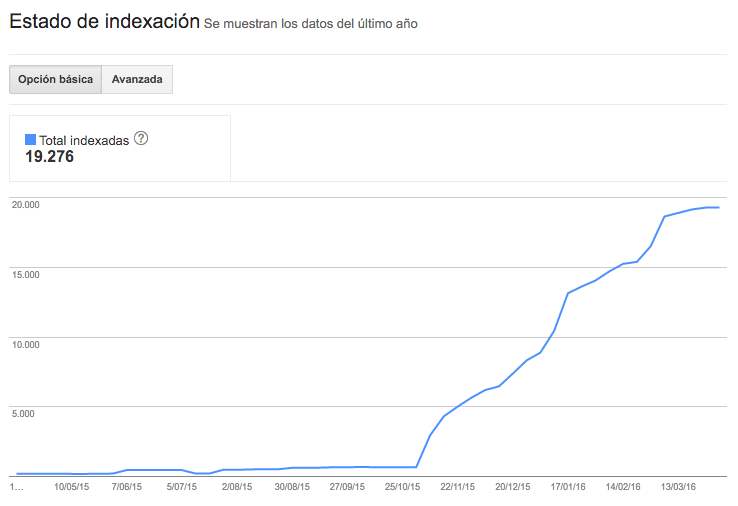
Análisis de búsqueda: esta opción te permite hacer un seguimiento del crecimiento -o disminución- de las búsquedas en las que apareces, así como los clics que realizan los usuarios, la posición media de las keywords principales y un dato importante; el CTR (click through rate).

Palabras clave de contenido: nos ayuda a obtener la densidad de palabras clave y detectar cuáles son las de mayor importancia.
Enlaces externos a tu sitio: es muy importante tener controladas las páginas que nos enlazan para estudiar su calidad y reputación online. Cuanto más importantes sean esos dominios, más autoridad traspasarán al nuestro. Es aquí donde empieza el linkbuilding.
WMT también nos permite subir y actualizar nuestro sitemap.xml, ese archivo tan importante con el que le decimos a Google qué páginas conforman nuestra web. El sitemap es como un arbol estructurado que parte desde la home hasta las páginas más profundas de la web. También deberías incluir en el sitemap las imágenes de tu sitio para que Google la indexe.
El probador de robots.txt te sirve para chequear que no bloqueas ningún directorio importante, y asímismo que no permites indexar contenidos privados (por ejemplo el directorio de una intranet o una carpeta de fotos de usuarios).
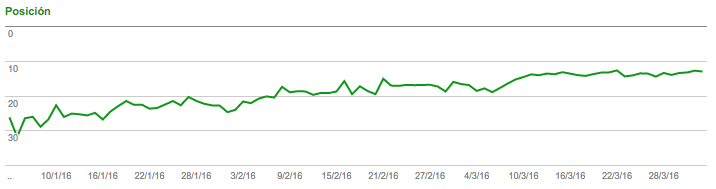
No hay que olvidar la herramienta Errores de Rastreo, que te desvelará aquellos enlaces que pueden estar rotos (error 301 o 302) y a los que los usuarios están intentando acceder y por algún motivo no aparecen. Debes corregir estos enlaces en la medida de lo posible.

Es muy importante revisar periódicamente estos enlaces y repararlos para que Google vea que somos cuidadosos con nuestra web. Además, esta herramienta nos puede ayudar a detecar si el servidor donde alojamos nuestra página funciona correctamente o tiene caidas de vez en cuando, o bien tiempos de carga de las páginas elevados.
Tiempo de carga
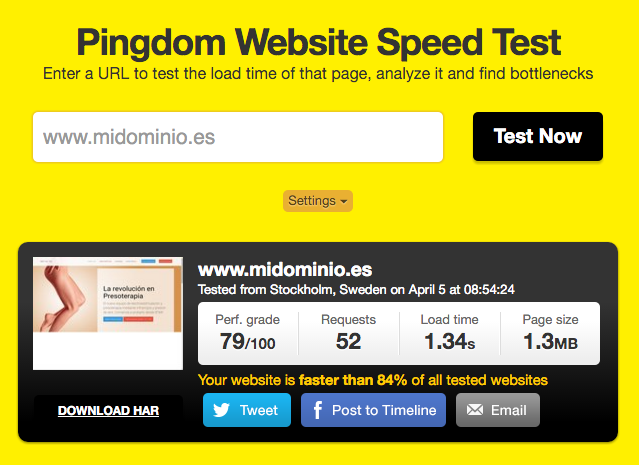
Sobre este punto te podemos recomendar otras herramientas, una de ellas es Pingdom Tools, un checker online en el que introducionedo nuestra URL calculará el tiempo total de carga de la web, de forma muy detallada, desglosando los procesos de conexión con el servidor, envio de datos, carga de ficheros externos (imágenes, javascripts, css), número de peticiones, etc.

Es importante que intentes reducir el tiempo de carga al máximo por dos motivos: primero, que cualquier usuario que vea que la página se eterniza en abrirse va a abandonar la visita, buscando al siguiente de la lista en Google. Y segundo, el tiempo de carga es otro de los factores que Google tiene en cuenta para posicionar.
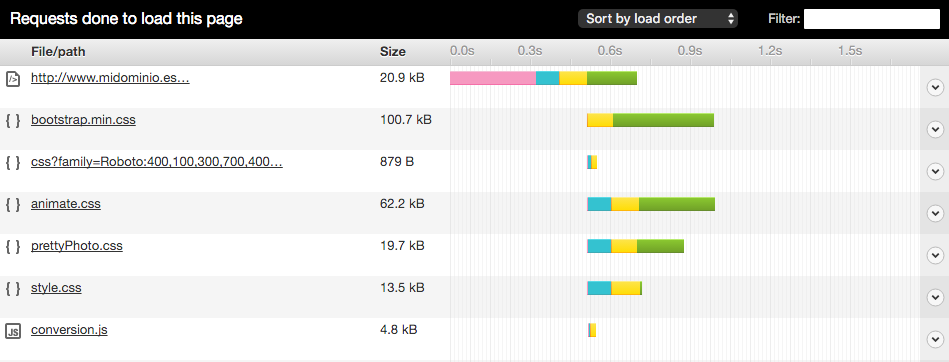
Una web bien optimizada debería de tardar menos de 1,5 segundos en cargar y tener el menor número de peticiones que realizar. Te dejamos un ejemplo de un análisis de Pingdom:

Está claro que no todas las webs son iguales y un gran portál temático o un periódico no puede reducirse de igual manera que una pequeña web presencial, pero hay que intentarlo.
Esta herramienta también nos puede ayudar a detectar si tenemos algun fichero que ralentiza la carga. Por ejemplo, es muy habitual tener los archivos JS y CSS sin compactar ni comprimir, por lo que cada uno necesita una conexión y una petición. De modo que si utilizamos algún plugin o módulo para compactarlos, el navegador hará una sola petición para descargarlos todos juntos y agilizar la carga de la web.
En próximos articulos hablaremos de otra herramienta que nos va a "soplar" si nuestra página web cumple las necesidades de velocidad y adaptación a móviles, se trata de PageSpeed Insights de Google. Pero de ello hablaremos en el siguiente post... Te esperamos!